Web Development - Mockups
Customer space
This webpage was realised during my apprenticeship at Grand Est Automobiles.
The company wants to open a "customer loyalty space" on its website. The aim is to
enable customers to
check their loyalty card(s) and the related information, such as the available offers
and their usage history.
My mission was to design the mockups and to develop the page with a colleague (front
office and back office).
The data is dynamically retrieved and processed from the Grand Est Automobiles'
database.
Tools and languages: HTML, SASS, PHP Laravel, MySQL, PhpMyAdmin, Figma
Since this page is only accessible to the company's customers, the link below will
direct you to the official mockups
we made for this project.
Customer space - Dashboard
This page was designed for the Grand Est Automobiles "loyalty" campaign as well.
It is intended for the employees in charge of the organisation and management
of the campaign. It consists of a dashboard where one can rapidly check several data regarding the loyalty
cards for all 28 car dealerships.
I was in charge of the complete realisation of this project: I was able to determine
the relevant data and graphics that would appear on this dashboard, design the
mockups and
develop the entire page. The dashboard contains various data, including a curve showing the traffic on
the customer
webpage, a feed notifying recently created cards, an alert for soon-to-expire cards,
and the number
of times an offer has been used per month.
Tools and languages: HTML, SASS, PHP Laravel, Chart.js, MySQL, PhpMyAdmin, Figma
This dashboard is reserved for GEA's employees. Therefore, it is not possible for anyone outside the company
to visit it. However, you can have a look at the official mockups on the link below.
Alsace Réseau Neutre
As part of my first year project, I was in charge - with a group of four other students -
of redesigning the website of the association Alsace Réseau Neutre.
We designed the mockups in respect with the
graphic charter, needs, and requests of the association.
The most difficult component to rethink was undoubtedly the header: in the first version
of the website, some menus were composed of more than fifteen sub-menus.
We therefore had to redo the entire site arborescence to obtain a menu that can
reference this great amount of pages in a clear and intuitive way.
Feel free to see the old verison of the website
, as well as the new one
, done with Grav CMS.
The association is still developping more webpages on its own, because these pages were not
in our official production specification document and therefore not part of our internship.
The pages we made are those with a matching mockup on this Figma, do not hesitate to visit it too.
This Website
To get better at coding, there is no such thing as creating your own website without the help of a CMS! So I set myself the goal of drawing each illustration and code each page by hand (HTML5, CSS3, JS, PHP). Two months later, my site was ready to make its appearance on the web.
One-page website
As part of my research for an apprenticeship, I was asked to create a modern and professional fictitious (and therefore not indexed) one-page website for a barrister specialised in divorce in Strasbourg. I developped this website with WordPress (Divi Builder), and wrote all of its content from scratch, putting SEO as a top priority. The background image comes from a royalty-free image bank, and the little drawings were made by me. This work was done in three days, without any prior knowledge of family law. This allowed me to realise that I'm able to adapt quickly to subjects that are new to me.

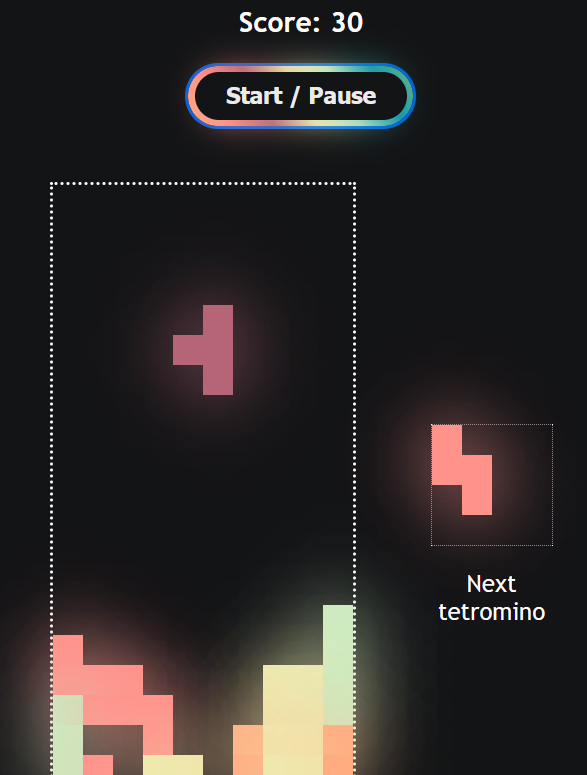
Tetris
For all the Tetris nostalgics! This game was designed using HTML, CSS and JavaScript. My goal was to push my use of JavaScript further than the few functions necessary to animate a website. Learning to code video games is not necessarily one of my future goals, but this exercise allowed me to discover many methods that are specific to ES12. The pages in this section are only viewable on a computer screen; unfortunately, they are not responsive to different format.

Symbiosis
I was curious to see what can be achieved by mixing scripts and graphic design tools, I'm currently designing several scenes with HTML, CSS, JavaScript, Illustrator and Fresco (More coming soon!). The pages in this section are only viewable on a computer screen; unfortunately, they are not responsive.

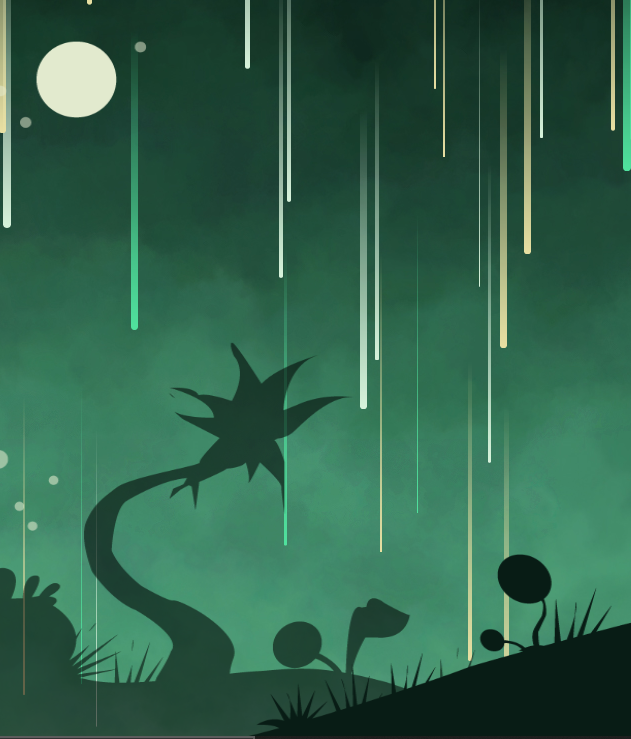
Under the Universe's sky
I was curious to see what can be achieved by mixing lines of code and graphic design tools, I'm currently designing several scenes with HTML, CSS, JavaScript, Illustrator and Fresco (More coming soon!). The pages in this section are only viewable on a computer screen; unfortunately, they are not responsive.